This section includes flows that are utilized in specific rare scenarios where the normal Redirection Flow is not applicable. This specific flow requires approval from Mondia Pay's commercial team as it is NOT enabled by default.
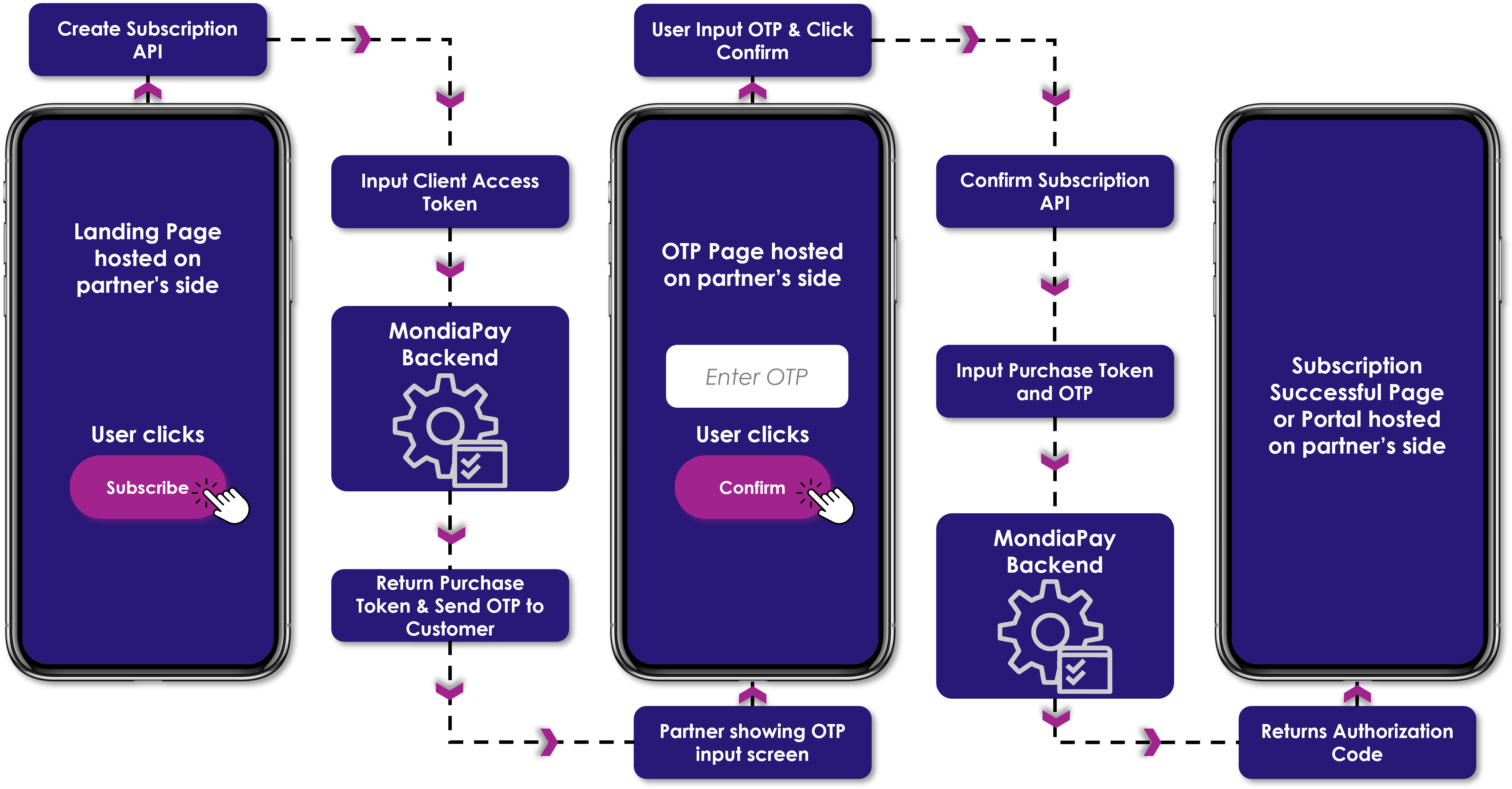
Antifraud is disabled:

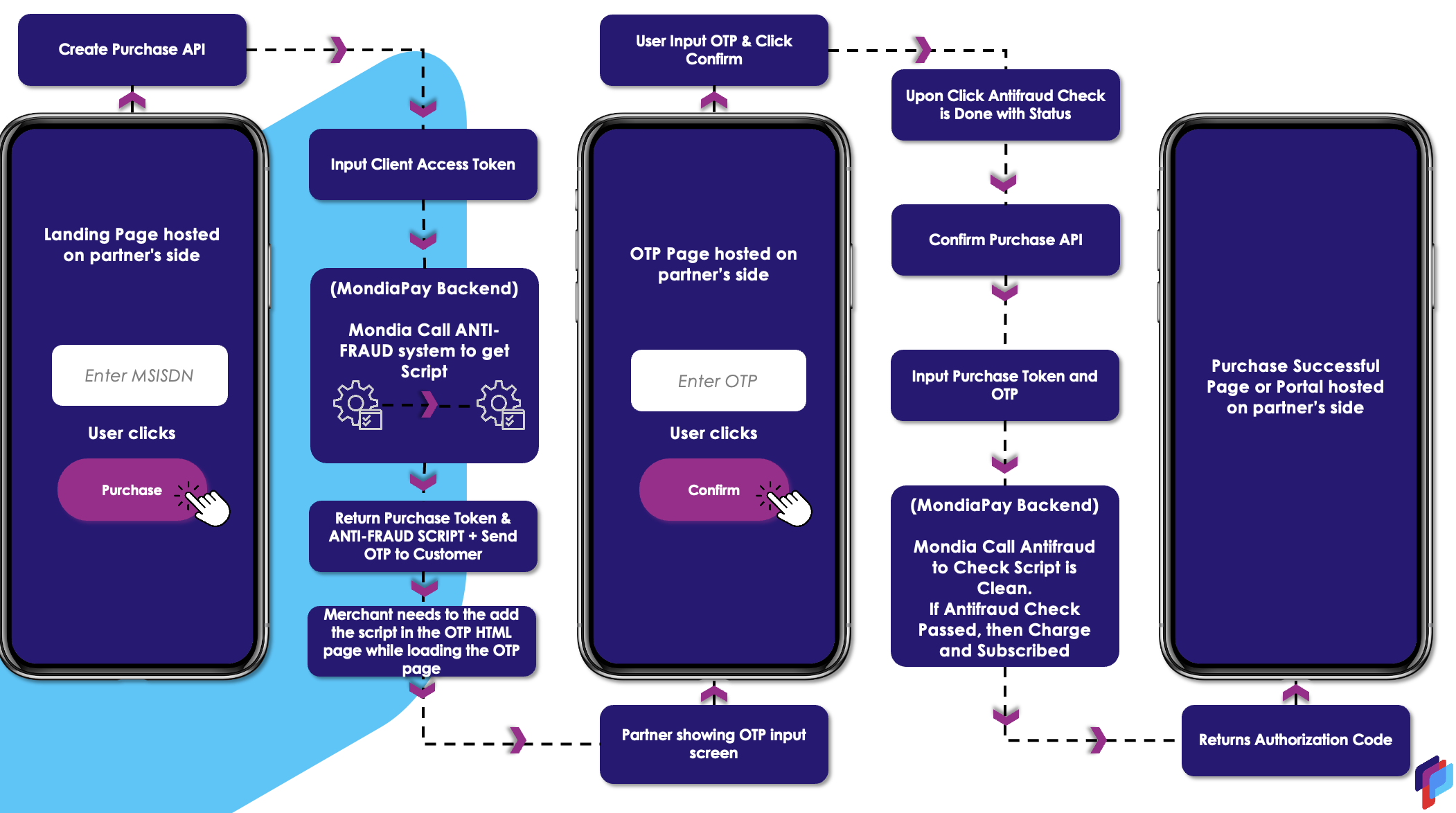
Antifraud is enabled:

In the In-app(API) flow, the first step is to use the Create Subscription API (to send the OTP) that is authorized using the Client Access Token obtained from the response of the Client Access Token API.
How to use (request notes):
- Fill in Authorization header: Bearer C1234abcde-1234-abcd-1234-abcd1234abcd (Replace with access_token that starts with letter C obtained from response of Client Access Token API request)
- Change the "msisdn" as per the user's input on the frontend MSISDN input page and "subscriptionTypeID" in the request body as per your specific configuration for your service.
- In case anti fraud is enabled add "externalAttributes' details , fill "script_te" in the request body which refers to the target element id, typically representing the "approve OTP" button in the OTP screen. (Check with TAM for anti fraud info)
- (optional) Add marketingCampaign details(conversionId, agency, medium...etc) to be relayed back in later notifications and stored in the subscriber's details.
Response notes:
-
In case anti fraud is disabled, the response will return only purchase token that will be used later in the Confirm Subscription API and OTP will be sent to the user.
-
In case anti-fraud is enabled, the anti-fraud script will be returned in the response along with the purchase token that will be used later in the Confirm Subscription API,
-
The returned script needs to be added to the OTP verification HTML page while loading the screen, for example:
-
To ensure that the script is executed, you should manually launch the DCBProtect script by implementing these two lines of javascript :
-
These two lines must be implemented right after the DCBProtect script injection.
var event = new Event('DCBProtectRun'); document.dispatchEvent(event);
-
-
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple Form</title> <script> Antifraud_script var event = new Event('DCBProtectRun'); document.dispatchEvent(event); </script> </head> <body> <h2>Current Time</h2> <p id="currentTime"></p> <h2>Simple Form</h2> <form id="myForm"> <label for="textInput">Enter Text:</label><br> <input type="text" id="textInput" name="textInput"><br><br> <input type="submit" id="submitBtn" value="Submit"> </form> <div id="submittedText" style="display:none;"> <h3>Submitted Text:</h3> <p id="submittedContent"></p> </div> <script> document.getElementById("myForm").addEventListener("submit", function(event) { event.preventDefault(); var submittedText = document.getElementById("textInput").value; document.getElementById("submittedContent").innerText = submittedText; document.getElementById("submittedText").style.display = "block"; }); // Function to update the current time function updateCurrentTime() { var currentTimeElement = document.getElementById("currentTime"); var now = new Date(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); // Format the time with leading zeros if necessary var formattedTime = hours.toString().padStart(2, '0') + ":" + minutes.toString().padStart(2, '0') + ":" + seconds.toString().padStart(2, '0'); currentTimeElement.innerText = "Current Time: " + formattedTime; } // Call the function to update the time when the page is loaded window.onload = function() { updateCurrentTime(); }; </script> </body> </html>
-
